Spring-boot+Vue = Fame 写 blog 的一次小结
Fame Blog
2018-02-26
3541
12
Spring-boot+Vue = Fame 写 blog 的一次小结
~~该 Blog 已经重构为 Docker 项目,详情可见 使用 Docker 部署 Spring-Boot+Vue 博客系统~~
前言
作为一个程序员,总是要有一个属于自己的博客。然后作为一个造轮子的程序员,肯定不满足于直接使用现有的博客系统,于是我便自己写了一个带后台管理的博客系统。
体验地址: http://zzzzbw.cn
技术选型
作为一个 Javaer,服务端肯定使用 java,框架自然而然就用简便又强大的 spring-boot 了。
前端的选用就让我纠结了很久。一开始直接用 jsp 渲染页面,但是前端特别乱,而且一点都不 restful。后来改用了 html+Jquery 的方式,作为一个后端开发人员,写起来觉得怪怪的。直到后来我看到了前端框架:Vue/React/AngularJS,我觉得我的世界观都给摧毁了!之前接触前端还是两三年前大学写大作业的时候,那时就是传统的 html+css+js,感觉代码写的特别乱,让我这个 java 程序员很不舒服。而现在前端框架的组建化,模块化,以及数据的双向绑定,让我写起来倍儿爽,于是最后决定前端便使用了 Vue。
项目源码
SERVER:Fame
CLIENT:Fame-front
ADMIN:Fame-admin
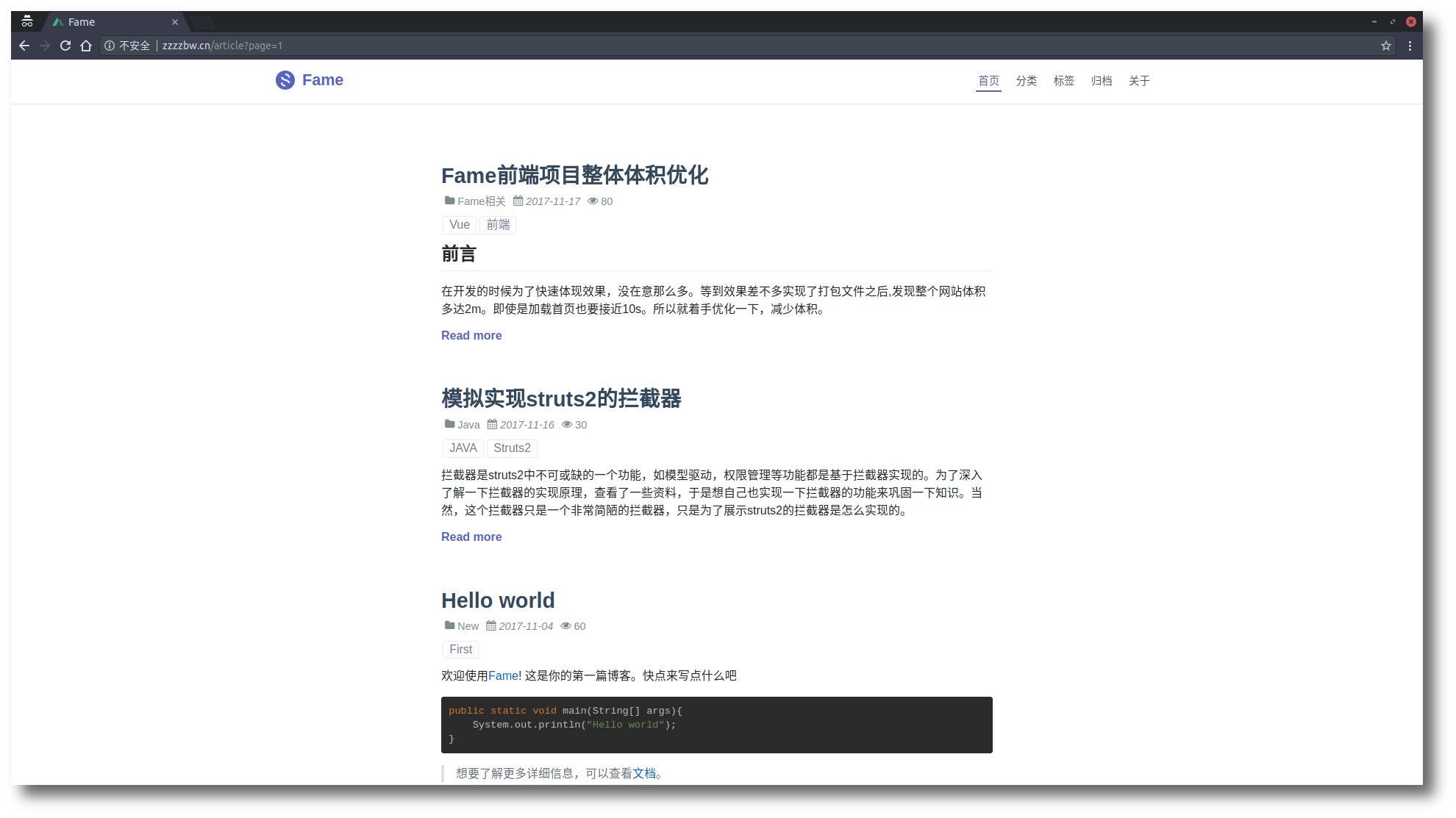
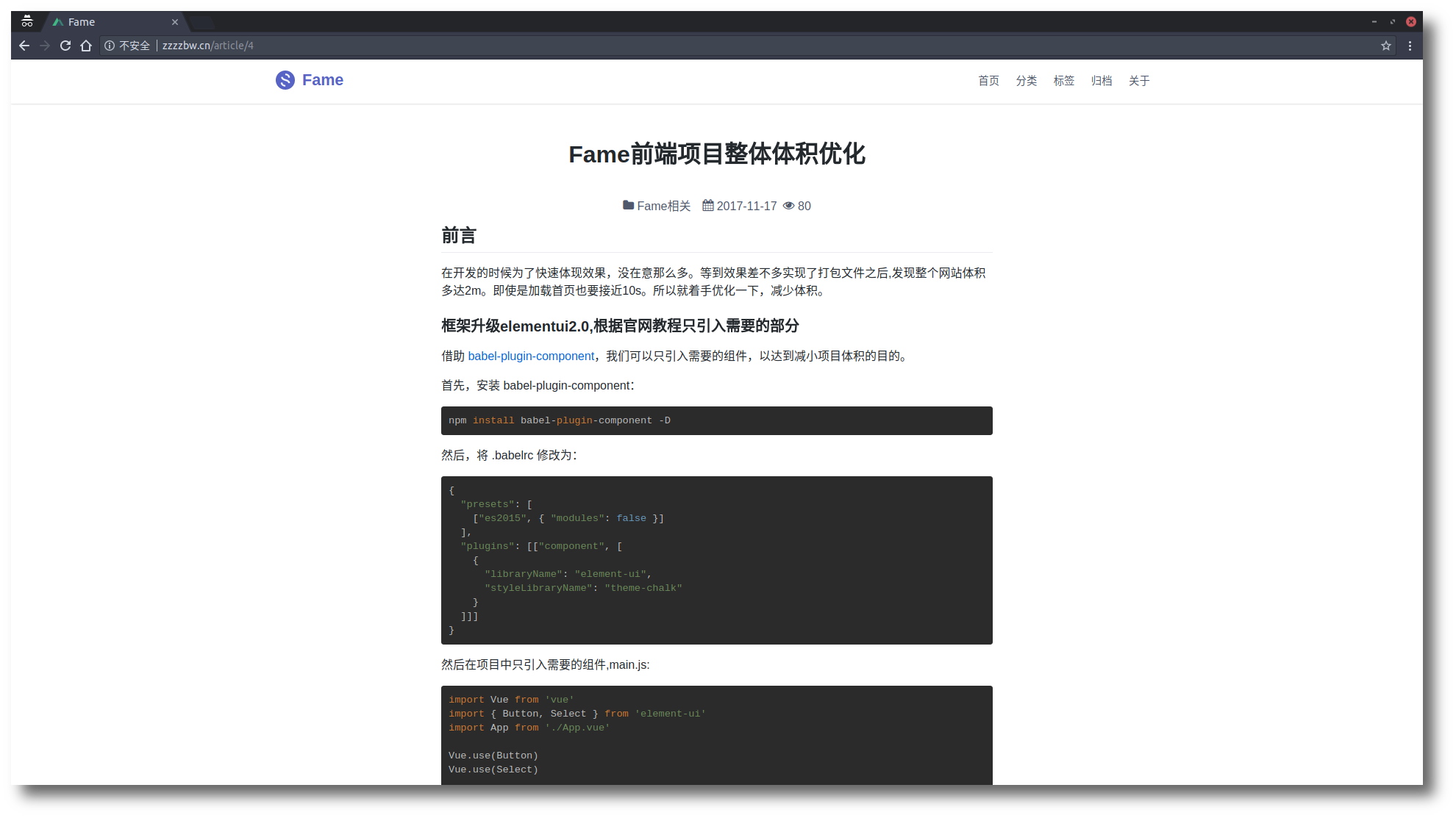
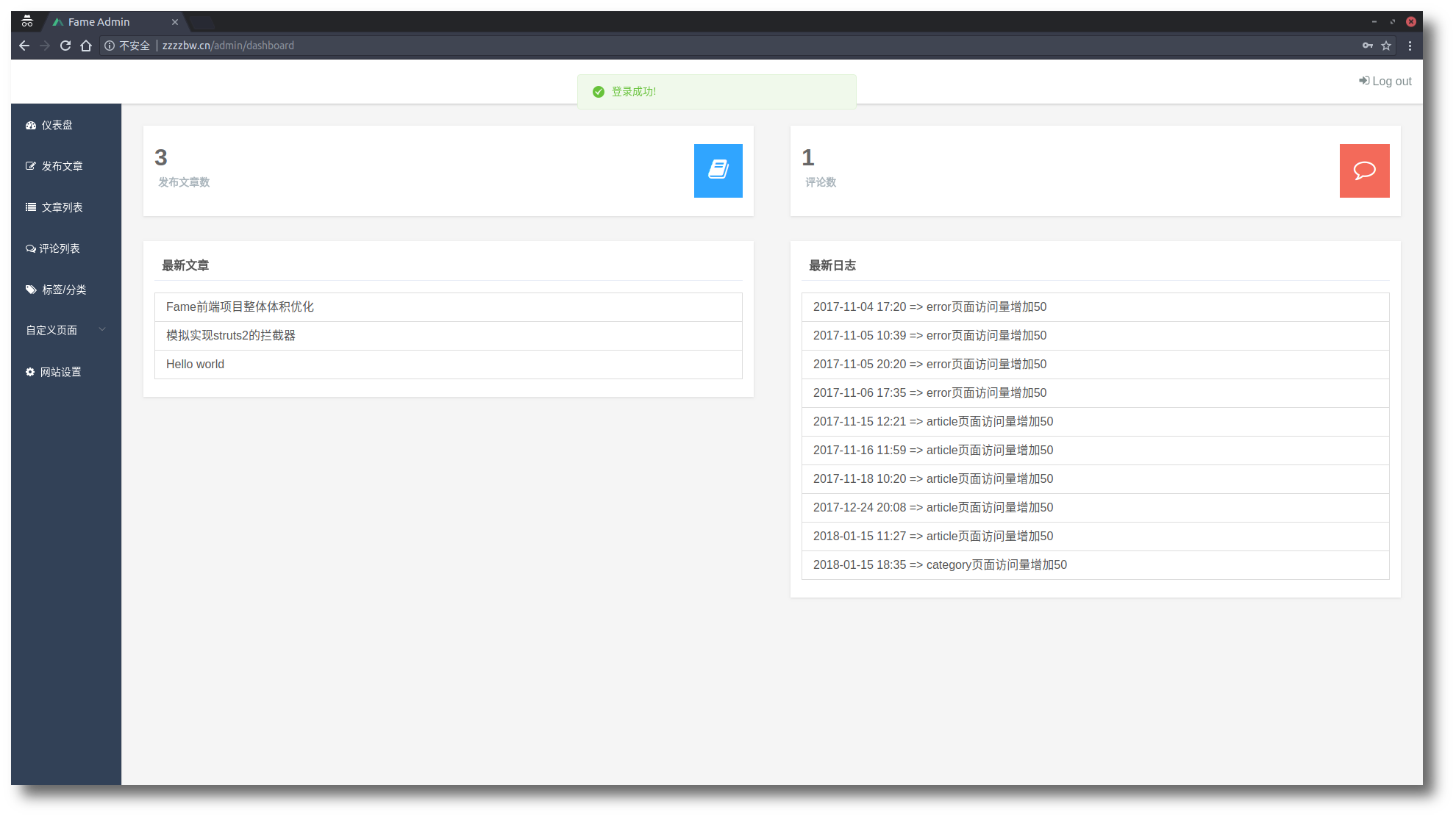
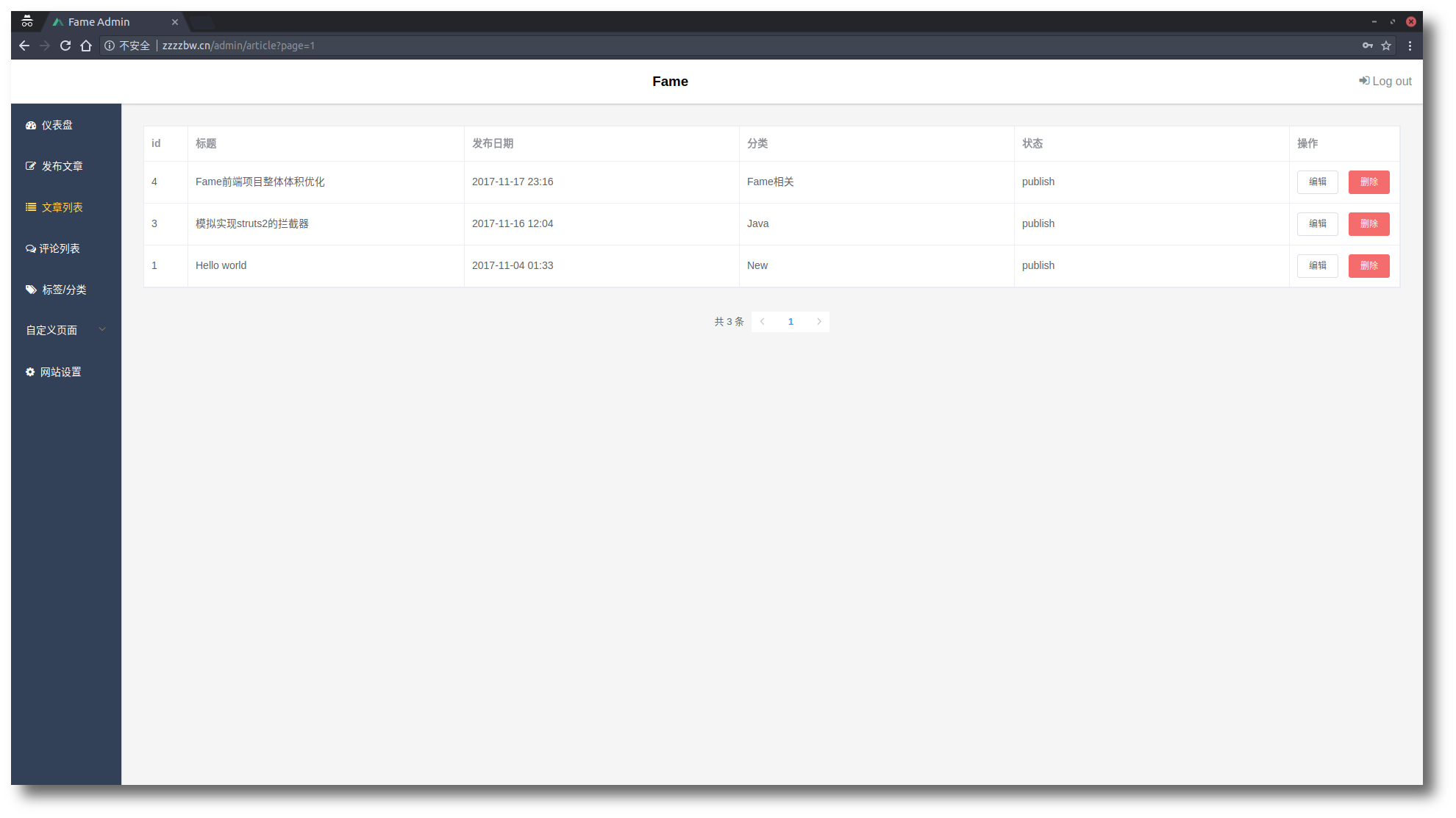
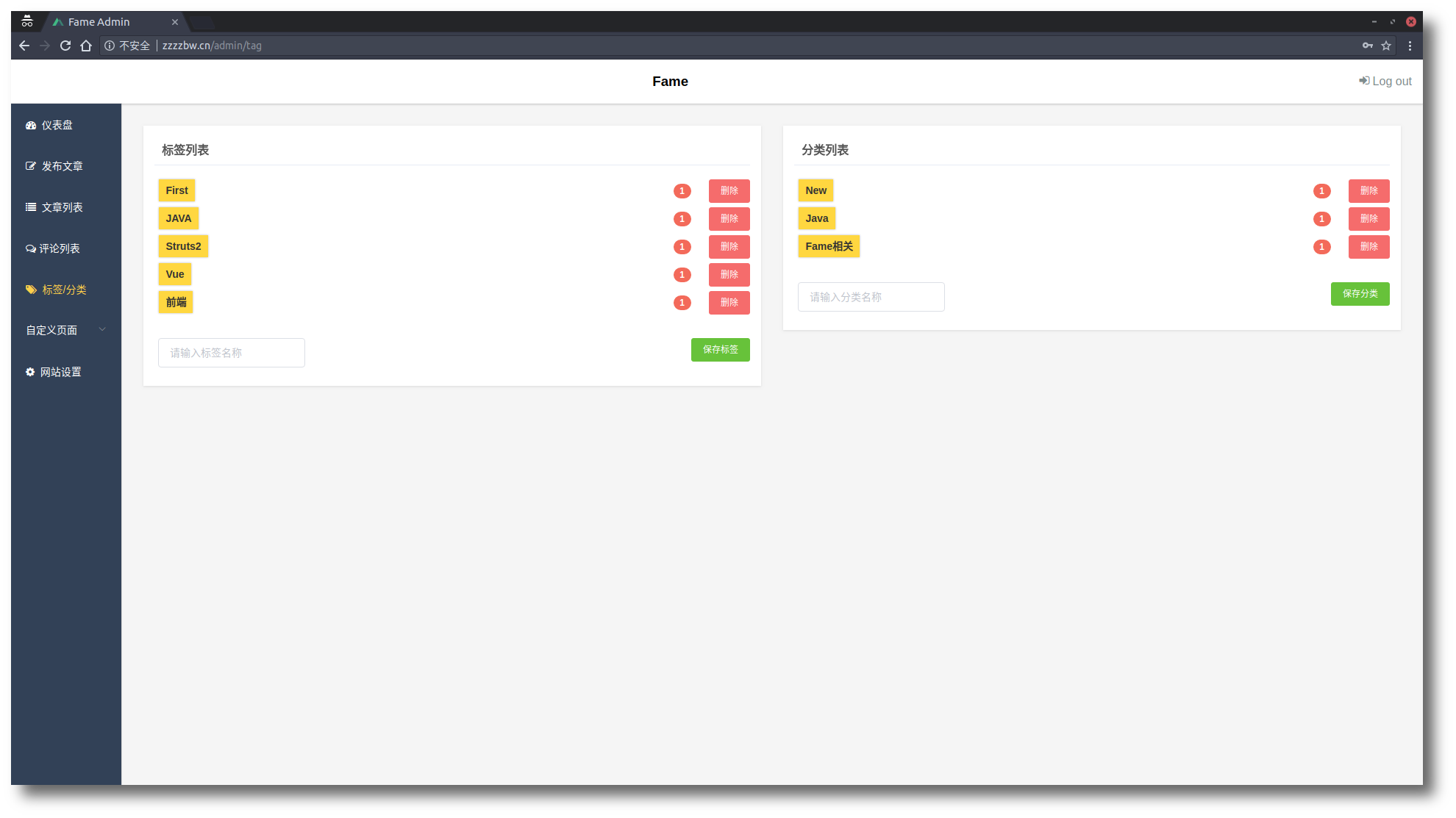
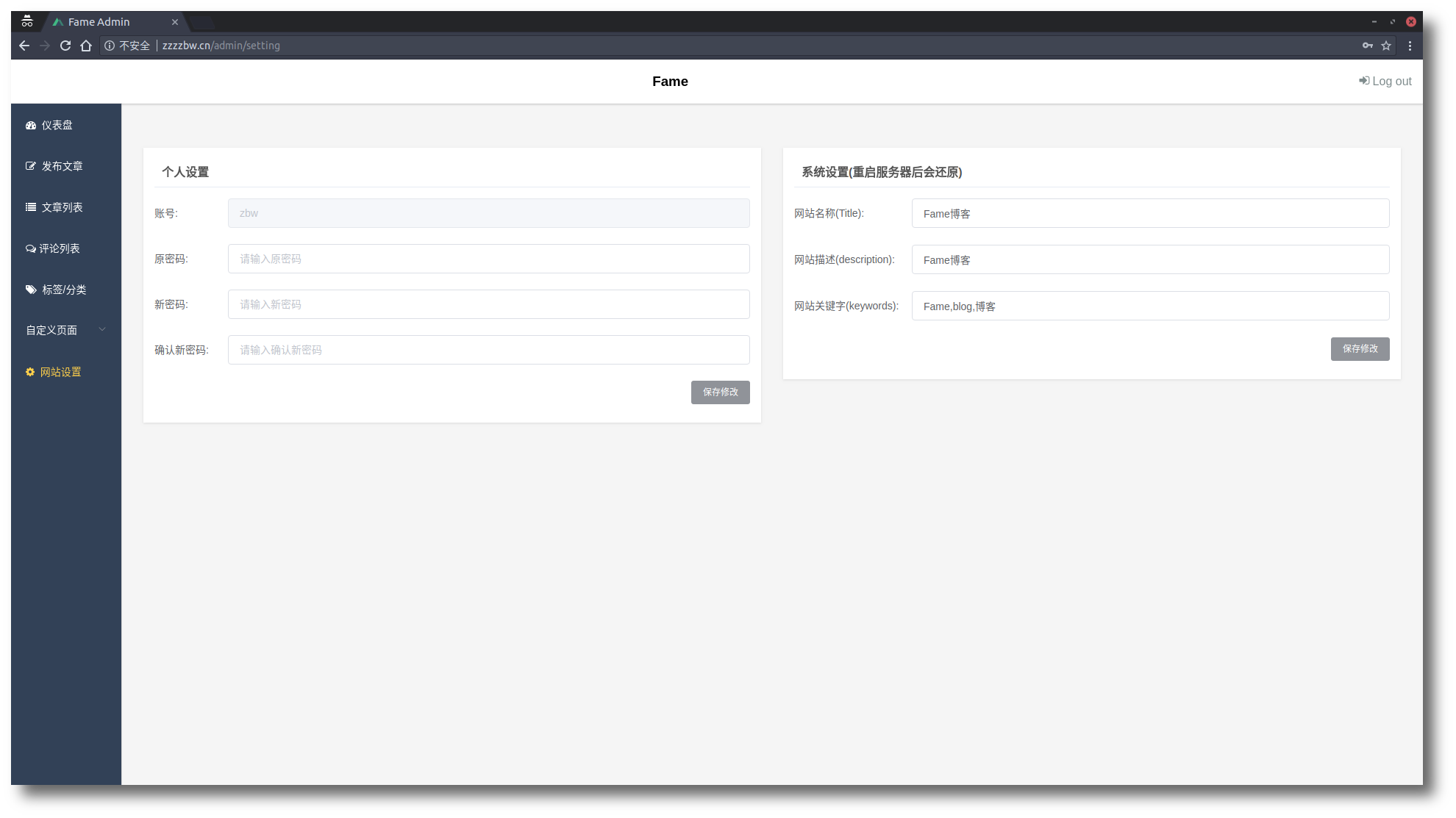
相关截图







技术栈
服务端:
- spring-boot
- mybatis-3+Mapper+PageHelper
- pegdown
客户端:
-
nuxt
-
Vue+vue-router+element-ui
- highlight.js
- axios
项目发布
- 服务器环境:java8+node8.x+mysql5.7.x
- pm2 项目管理
- nginx 反向代理
0条评论